I once had a requirement to create a Divi contact form that collects the person’s contact information. In June of 2018, ElegantThemes.com had added some pretty neat conditional form handling to its flagship theme, Divi. I’m a fan of the Divi theme and its incredible drag-and-drop user interface for quickly creating sites and moving on with bigger business concerns. I knew that creating this form was going to be a breeze.
And it was.
Everything was pretty great with building the Divi contact form. Then I got to the part where I needed to allow the user to select their country name and time zone name from a drop down. The drop down was easy enough to create, but I had to populate it one option at a time. There are over 200 countries and over 400 individualized time zones (organized by continent/country/city).
I asked around, but nobody knew of an easy way to instantly populate the Divi contact form drop downs. There is no import function to grab the data from a .csv file and import the values all in one shot. The overall consensus was that I would be stuck having to do this all by brute force copy/paste.

Gone are the days of clicking “Update” and hoping for the best. Let Webidextrous manage your maintenance. We’ll give you back your time and peace of mind.
My Work Is Your Gain
But you, my friend, need not do the same. I’m passing along the benefits to you after several hours of copying and pasting all these country and time zone values into individual option fields in Divi Builder’s contact form control.
Below is a link to the Divi Builder layout export of this Divi contact form. It’s just the country and time zone fields. But at least you’ll be able to use it as a starting point for building the rest of your Divi-based contact form.
How to Import the Divi Form Module
If you are not familiar with how to import a Divi Builder Library module into a page, here is a tutorial.
1. Download Divi Contact Form with Pre-Populated Countries and Time Zones
The file below is a .zip file. You’ll want to uncompress it to the .json file format before attempting to import it as a Divi Builder layout.
⇓ Divi Builder Layout – Contact Form with Populated Country and Time Zone Drop Down Lists
2. Edit the page where you want the form imported
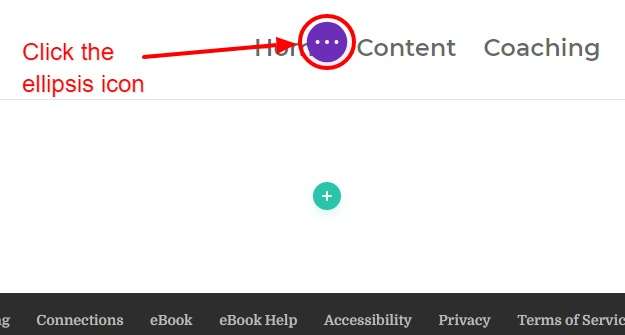
Open the page where you want the form imported and in the Visual Builder. Click the ellipsis icon.

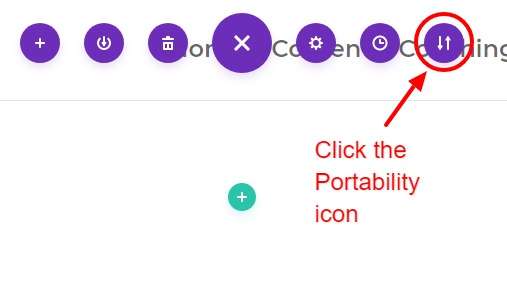
Access the Portability menu by clicking the icon with the up and down arrows.

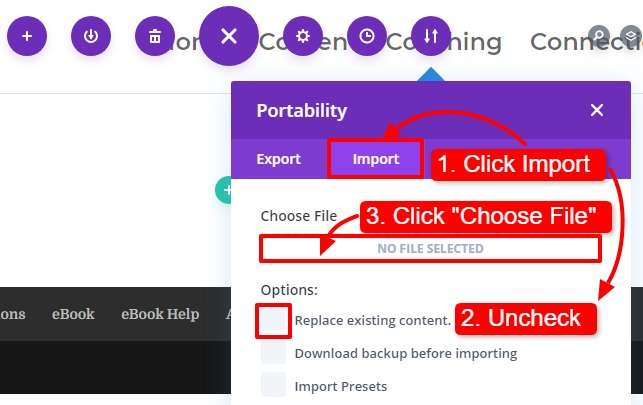
4. Set up the import and options
Select the “Import” tab. Unless your page has no other content on it, you’ll want to uncheck the “Replace existing content” checkbox. If you want to download a backup before you import the form, choose that option. Then click the “Choose file” area.

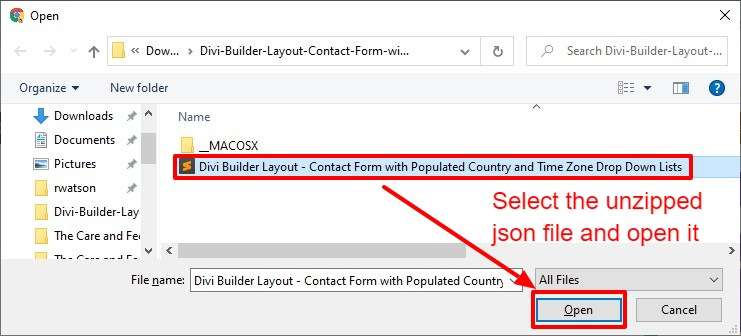
5. Select the unzipped JSON file
In the file dialog that appears, navigate to the folder where you extracted the JSON file, select that file, and import it.

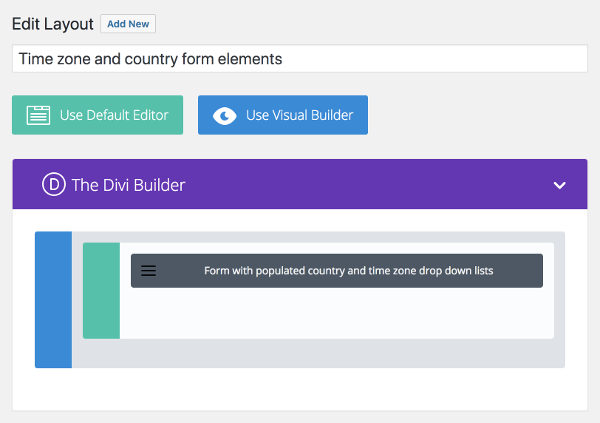
6. Import the Divi Builder Layout
Watch this video to see the rest of the import sequence showing what it should look like in your Divi Library once you’ve imported it.
You can save this basic import into your own Divi Library as its own module and reuse this over and over again in all of your Divi contact form layouts. Now, add your other inputs into your form and save the page.
Updating the Options List in the Form
The data from which I built this Divi contact form library is found at https://timezonedb.com/download. If you ever see a need for an update, just download the data from that URL. Then, import the form into a page using the instructions above. Add or change the entries. Then save the form into your Divi Library so you can then reuse it on your current site, or export and use it on other sites.


Thank you for this.
Took me a second to import correctly until I realized I had to import as a page not to the Divi library directly. (you get the can’t import in this form error.)
Now I’ve got it in, I think I need to add country phone codes to all the entries for my clients form.
My turn to slog. Thanks again.
ernie
You’re welcome! Glad it works for you.
Love the idea. Can’t get the json to import into Divi Library or into new page. Using latest Divi as of 10th Nov 2020. What am I doing wrong?
Hmm. Perhaps something changed between when I made this and now. I’ll do some tests later today and if I can’t get it working, I’ll make a new file.
The file is still fine, but I realized that the instructions could have been clearer for performing the import, so I’ve updated the post with more detail. I hope it helps!
Thanks a lot for this Rob!
You’re welcome! 🙂
Hello. Is it still fine now in 2022, December ?
Yes. If there are any updates to the countries and time zones, they’ll be found in the recently-updated file you can download at https://timezonedb.com/download
contact form 7 country dropdown is best plugin to create a country drop-down list with country flags using Country Field Contact Form 7.
Thank you kindly for sharing. I was able to use in DIVI Engine form builder by copying your form option and pasting into their form options. Its the same API so it worked perfectly.
Blessings !
Awesome! Glad it worked for you.
Hi Rob, great!!!
I tested it on a client of mine and it works perfectly. but I live in Italy and I would like to insert all the Italian provinces and cities, can you tell me how to create the json file to then be able to import it?
L’ho testato su un mio cliente e funziona perfettamente. però io abito in Italia e vorrei inserire tutte le provincie e città italiane, sai dirmi come creare il file json per poi poterlo importare?
Adding Italian provinces and cities would have to be a manual effort through the Divi Visual Builder, I think. That seems the most straightforward way to do it. That’s the way I was able to create the above list and then I just exported that to .json.
You could maybe hire a programmer who could take the current .json and, given a beginning and end point within the single-line string in the file, insert a pre-formatted JSON list of Italian provinces and cities. The JSON would need to match what Divi expects when importing. But that may take just as much time to figure out as it would to just manually input them into the list in Divi Visual Builder.
For some reason your ZIP file is grayed out when I try to select it for import.
You’ll want to first unzip the file on your computer. It will unzip as a json file. Then, follow the steps in the post and upload the json file as your import.