Someone asked me for help with how to make the very popular Updraft plugin work within the Pantheon.io hosting environment. I had never before installed Updraft on Pantheon (because it isn’t really needed). But sometimes you want a “belt and suspenders” approach to your disaster recovery.
Why Install Updraft on Pantheon WordPress Sites?
Normally, Updraft on Pantheon-hosted websites isn’t even needed. That’s because Pantheon offers its own robust, automated backup system that stores backups offsite. As long as you have access to your Pantheon Dashboard, you can create, download for safekeeping, and restore backups all on one screen.
However, if you’re super serious about disaster recovery preparedness, you’ll want to plan for the unlikely event that you cannot get to either your Pantheon Dashboard OR your WordPress Dashboard. And, you’ll want to be able to SFTP into your site’s filesystem and download a copy of your backup .zip files, either to store them in a secondary offsite location or to restore them. That could mean, among other possible solutions, installing Updraft on Pantheon.

Gone are the days of clicking “Update” and hoping for the best. Let Webidextrous manage your maintenance. We’ll give you back your time and peace of mind.
So, why a whole tutorial on how to install a common plugin like Updraft on Pantheon WordPress? Shouldn’t it “just work” as it does on dozens of other hosts?
Well, as noted here and here, Pantheon.io is a very different hosting platform from its near-peers as to where files can be written on the live site. That’s because they’ve standardized on a very opinionated DevOps setup and WebOps workflow. The net benefits are speed of getting content to users, high availability, consistency, and better security and performance.
However, the drawback is that you have to do a little more work to enable plugins that assume write access to anywhere they darn well please (which is terrible for security and performance anyways!)
Symbolic Linking
Many times, this just involves creating a symbolic link (a.k.a. “symlink”) in the spot where WordPress plugins expect to write. The symlink is a file system pointer that redirects the plugin’s code to an alternate /files/ directory where it can store its files. That directory is actually a cloud-based Valhalla filesystem where all of a WordPress site’s files (media) are also stored for faster access. In addition, the /files/ directory makes it possible for content editors to upload new media files to an otherwise non-writeable (immutable) Live environment.
How to Install Updraft on Pantheon WordPress Sites
Here is a process you can use to create the symlinks for directories that Updraft on Pantheon WordPress (currently) expects to be able to write to. This tutorial assumes Updraft is already installed. We’re just making it work better on Pantheon. Watch for the caveat at the end, because it affects how you restore backups.
- Clone Live to a Multidev environment in Pantheon as a safe place to do and test this. If you don’t have access to the Multidev feature on Pantheon, use the Dev environment. Just make sure you create a backup first in case you want to start over.
- Log into the Pantheon dashboard and switch to SFTP connection mode on your Dev or Multidev environment.
- Log into the WordPress Dashboard and deactivate Updraft. This is important because as you work in Pantheon’s SFTP mode, Updraft will attempt to create directories where it thinks they should go. We want to stop it from doing this long enough to establish our own symbolic links.
- While Pantheon is in SFTP mode, open your FTP client (or use the SFTP command line) and log into your Multidev (or Dev) environment’s file system. Then, delete
/wp-content/updraft. NOTE: This is where Pantheon’s on-platform backups are important. If you have backups in Updraft, they’re going to be deleted in this step unless you’ve already saved them elsewhere. - Still in SFTP mode, create two directories in
/files. The directories should be/files/updraftand/files/upgrade. These are the two directories Updraft requires write access to. - Switch to Git connection mode in the Pantheon Dashboard.
- Clone the repository to your local machine by clicking the Connection Info button on the Pantheon Dashboard and copying and pasting the string there to your terminal prompt. But if you’re using Multidev, instead of using “master”, use the name of your multidev branch. In my case, my Multidev is named “updraft” so I used the following (obfuscated) clone string to clone it to a directory named “mysite.updraft”:
git clone ssh://codeserver.dev.x@codeserver.dev.x.drush.in:2222/~/repository.git -b updraft mysite.updraftreplacing “master” with “updraft” after-b. (Of course, if you don’t have Multidev capability, just leave it as master.) - In your terminal, change to your cloned directory. In my case,
cd mysite.updraft - Now change to wp-content.
cd wp-content - Create the two symlinks you’ll need to link over to
/files. They areln -s ../../files/updraft
andln -s ../../files/upgrade
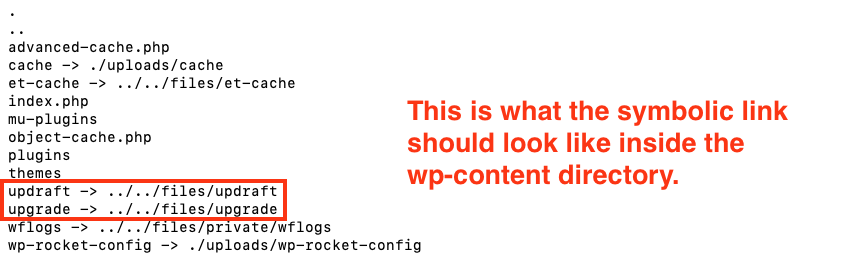
See Figure 1 below for how these should look in thewp-contentdirectory when you’re done. - Stage the symbolic links in Git with
git add updraftand thengit add upgrade - Commit with the command
git commit -m "create symbolic links for Updraft writeable directories" - Push to Git with
git push origin updraft(or, if you’re doing this directly to dev with master,git push origin master). - Check in your FTP program whether the new symbolic links exist in
wp-content. I usually click them individually to see that the FTP program redirects to/files/updraftand/files/upgrade. If they do, you’re good to go. - In the WordPress Dashboard, reactivate the Updraft plugin. Set up a small backup job (maybe just Themes) and run it. If it gives any errors and if there are any file paths it mentions it needs to write to, repeat the above process to create those symbolic links as well.
- As you merge your Multidev to Dev, and as you deploy Dev to Test and Live, repeat Steps 4 and 5 for your Dev, Test, and Live environments as well. If you don’t, Updraft on Pantheon will throw an error that it can’t find the directories.

Restoring Backups with Updraft on Pantheon Sites
Okay, here’s the caveat: Updraft presently only works for backups, not restores, on Pantheon.
Directories are not able to be restored back to their original locations in either Git mode OR in SFTP mode. It’s not a symlinks issue at that point. It’s a problem of Updraft on Pantheon trying to use cp and mv commands which can’t execute between two different filesystems (Pantheon’s docroot and the cloud-based Valhalla filesystem where the backups are stored in /files). Updraft’s developers just assumed that ALL filesystems work equally, which is no longer the case in today’s highly distributed performant WordPress installations. And, as more sites move to “headless WordPress“, this problem will become more prevalent.
Conclusion
Remember, Pantheon already makes, stores, and restores your backups for you. The reason for Updraft here is to be a second redundancy. The workaround for restoring Updraft backups on Pantheon would be to only rely on it to create backups that go to the /files directory where you can pick them up independent of whether either of the WordPress or Pantheon Dashboards are working. Then you’d expand the .zip files locally (you can’t expand .zip files on Pantheon…again, for security) and upload or rsync files manually to Dev or a multidev.


0 Comments