Yesterday, I received an email from Janis von Bleichert introducing me to his new accessibility checker tool at Experte.com. Janis had found my post about improving accessibility for websites and noted that the accessibility checker wave.webaim.org that I had highlighted only handled checking one website page at a time.
I tried the Experte.com tool Janis developed which crawls and checks each page on a website and offers a “punch list” of suggestions and recommendations for improving accessibility.
The tests it performs assess over 40 features across 8 categories, including:
- Navigation
- ARIA
- Names and labels
- Contrast
- Tables and lists
- Audio and video
- Internationalization and localization
Here’s a quick walkthrough of how it all works.

Gone are the days of clicking “Update” and hoping for the best. Let Webidextrous manage your maintenance. We’ll give you back your time and peace of mind.
Experte.com Website Accessibility Checker Tutorial
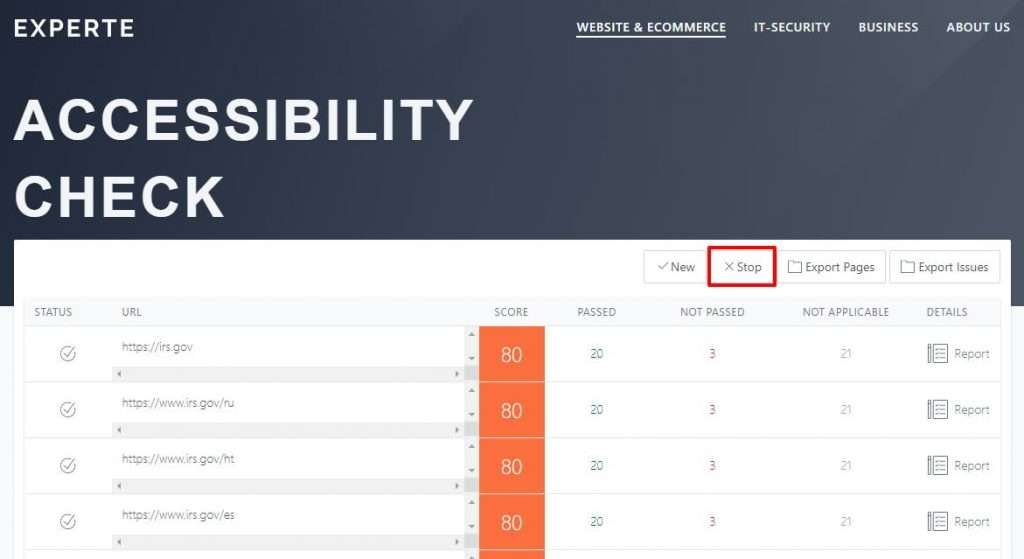
To really put this tool through its paces, I chose to analyze IRS.gov, the United States Internal Revenue Service, an agency in charge of collecting tax revenue from U.S. citizens. The idea was to see how well Experte.com would perform on such a sprawling site with many URLs that are more likely to be accessible than the average business website.

After several minutes of seeing if the tool would buckle under a load of so many URLs to check, I decided to stop the test using the “Stop” button at the top of the tool interface.

Exporting Accessibility Checker Pages and Issues
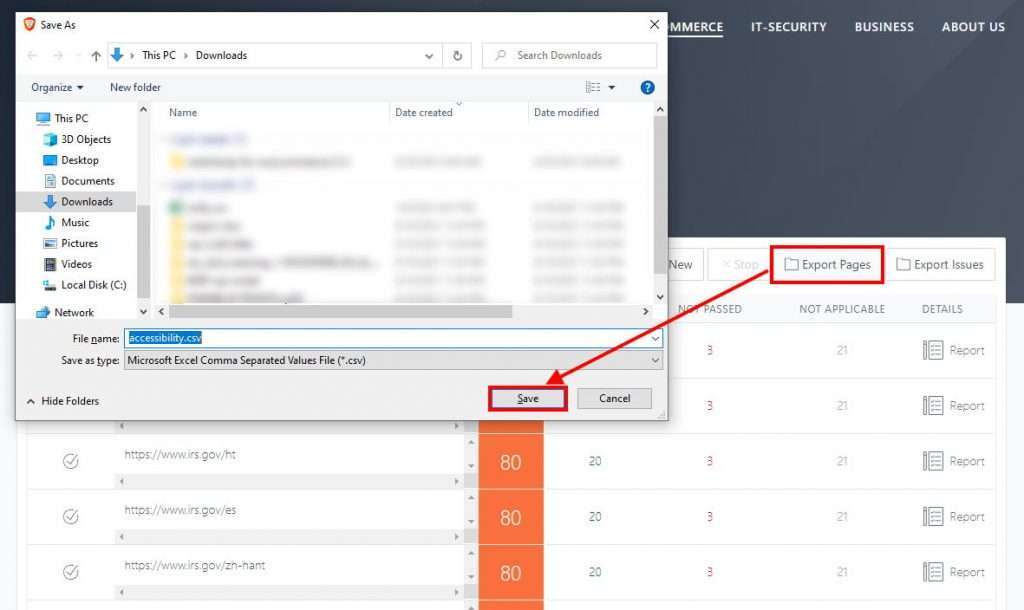
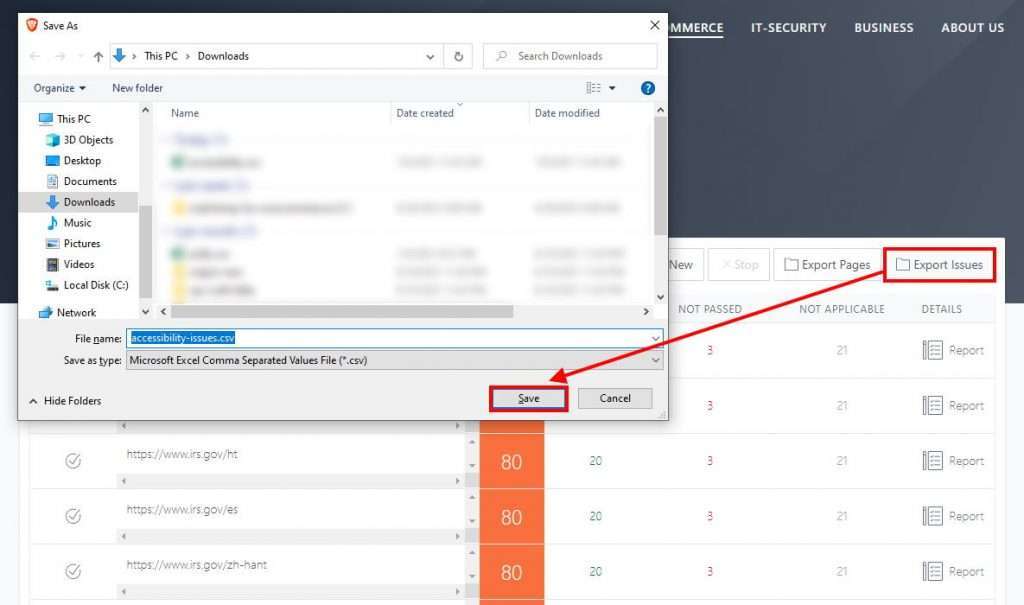
Realizing that larger sites like IRS.gov will require use of the data outside of the online tool, I tried the “Export Pages” feature to create a CSV that I could import into an Excel spreadsheet for further processing and review.

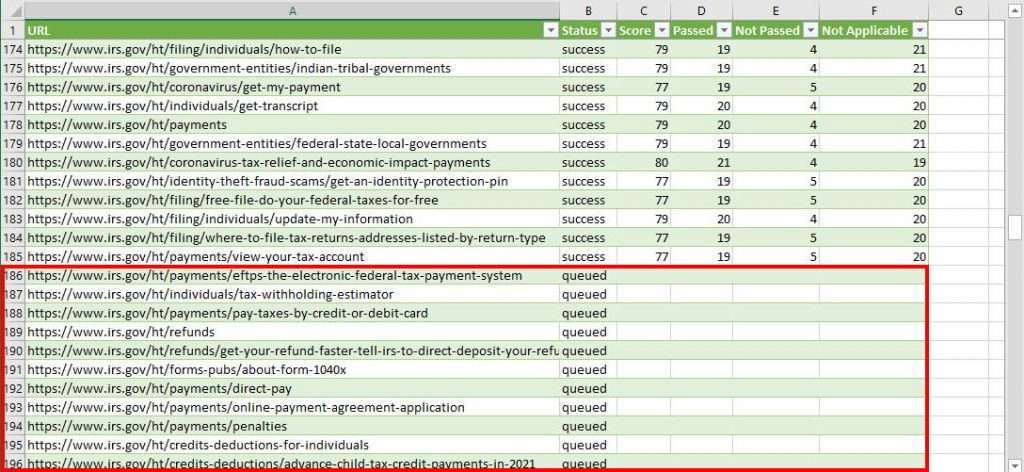
This might be useful, for example, if you need to forward the results to another stakeholder for discussion or to use with a project management tool. As it turns out, only about 185 of the results were complete. Others that had not completed were marked as “queued”. I suppose if I had allowed the tool to continue analysis over a longer period of time, more results would have been completed.

Not only can you export the pages, but you can also export the individual issues for further checklist management.

Here is what the imported CSV looks like for the individual issues found.

Addressing Issues Found by Experte.com Accessibility Checker
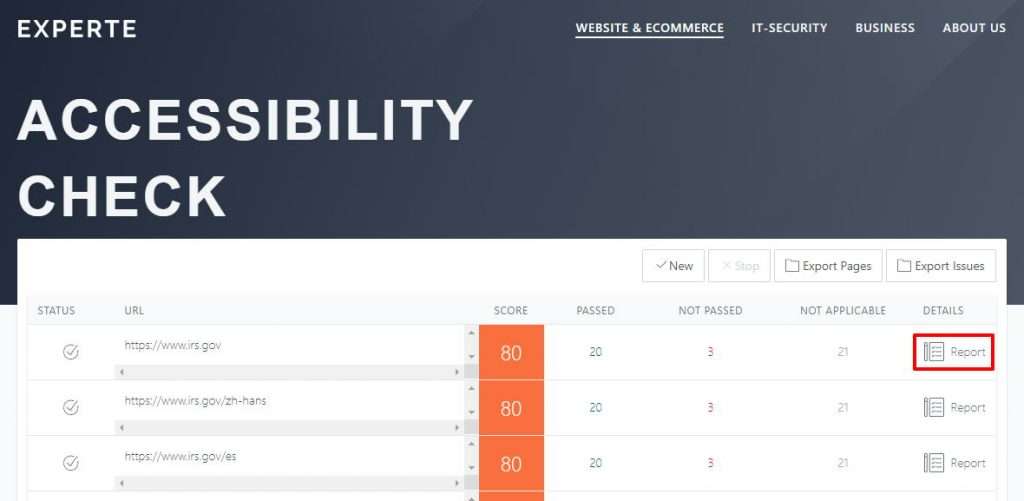
To dig into the issues for a given URL, just click on the “Report” button to the right of the URL for which you want more information.

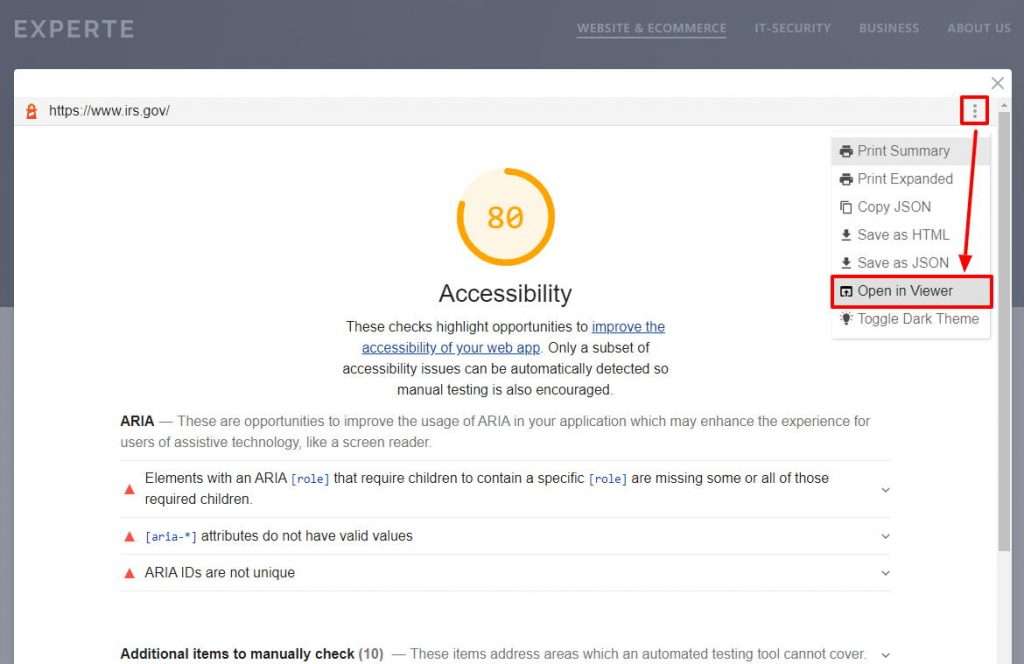
The report itself is simply a Google Lighthouse accessibility report that loads in a frame on the Experte.com website. If your preferred workflow is to open several of these reports in other formats or in separate tabs, you have options available in the three-dot icon to the top right. For this review, I’m choosing to open the report in the Lighthouse viewer via Github.

A thorough tutorial on the features of the Lighthouse accessibility report is beyond the scope of this walkthrough. However, here is a summary of what to do next.
- Learn or review how to conduct an accessibility review
- Address the ARIA items at the top of the report
- Manually check any additional items
- Re-run the report to determine if the issues are corrected
Bonus Feature
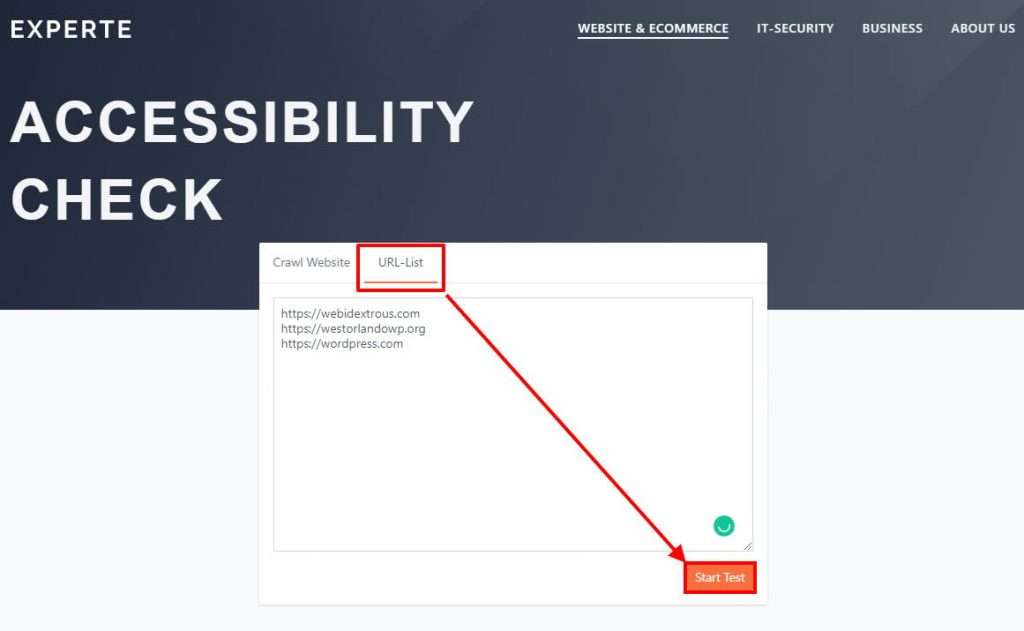
A bonus feature of the Experte.com Accessibility Checker is the ability to add a list of multiple URLs for which you want to conduct an accessibility analysis. This will be very useful for site owners and developers with multiple websites to check and to generate multiple CSV exports to add to project planning software. However, be aware that the execution of analysis of multiple URLs is limited to just the ones you put into the tool. It will not recursively crawl all the URLs at multiple domains that you don’t explicitly add to the list.

Wrap-Up
Using a website accessibility checker is a high-priority task for every website you create. It’s also a task that you should repeat frequently to ensure that new content and design elements conform to WCAG and other standards for website accessibility. Don’t leave users with disabilities out in the cold. Give them the proper code and layouts that their browsers can transform into audible and visible interactivity cues. Using the Experte.com website accessibility checker is one of many ways to achieve this.


0 Comments