“I never in my wildest dreams thought a website would have to have accommodations,” Anthony said. “My builder knew about ADA compliance for my physical location. My web developer did not.”
Businesses ‘sitting ducks’ for lawsuits because websites aren’t ADA compliant: Woman sues 175 business owners over websites
It’s time to invest in website accessibility. Not doing so will eventually cost you thousands to tens of thousands of dollars.
For business owners who didn’t calculate the risks associated with not having an accessible website, this can seem like a slap in the face. But, did you know that the states of Florida and New York lead the nation in website-related ADA lawsuits? It’s true.
There were over 2,250 ADA website lawsuits filed in 2018. In 2019, the number of ADA lawsuits targeted at all kinds of websites, small and large, could triple.
It stands to reason that some people with disabilities would be rightly miffed if they were trying to buy something from your site, especially if it stood to contribute in a positive way toward their quality of life, and were blocked from doing so by some silly thing like a poorly-coded form field or a visual CAPTCHA challenge. Those CAPTCHA challenges are hard enough for sighted users. They’re impossible for users with visual impairments, and difficult for sighted users with fine motor skills impairments.
In the past, everyone from web designers to coders to testers and site owners either ignored ADA compliance for websites or put it on the backburner, promising themselves they’d get to it eventually.
The truth is, it’s easy to see why. ADA compliance can add somewhat significantly to the cost and effort of building, operating, and maintaining a website. For one, it’s not just the initial design that has to comply, but everything you do to the design from then on. You have to implement “continuous regression testing”, which is a fancy term for checking that what you added or changed didn’t break accessibility.
A quick perusal of UpWork for accessibility experts reveals a wide range of professionals with varying degrees of experience. Their rates for their work, which is what most website owners are going to focus on primarily, go from $30 per hour up to $125 per hour or more. The higher the rate, the more experience and specialization an accessibility professional tends to have.
As I mentioned in my three-part article about websites being an investment rather than an expense, it’s useful to think of accessibility work on your website as an investment for an upgrade than a cost for a bug fix. It’s something you can even brag about in all your PR and marketing efforts. Imagine an announcement where you proclaim that your website now serves everyone equally and is simply easier to use.
If you’re lucky enough to be reading this as you’re considering a new website design, you should focus on building accessibility into your website right from the start. Trying to shoehorn accessibility into an already launched site dramatically increases the cost and effort required.
Setting aside the self-serving aspect, there’s something to be said for sleeping well at night knowing you’ve done the right thing by your visitors. You never know who is going to benefit from your goods and services and in life-changing ways.
To get started, run your site through a do-it-yourself accessibility audit tool. There are dozens of them out there to choose from. Here are our favorites:

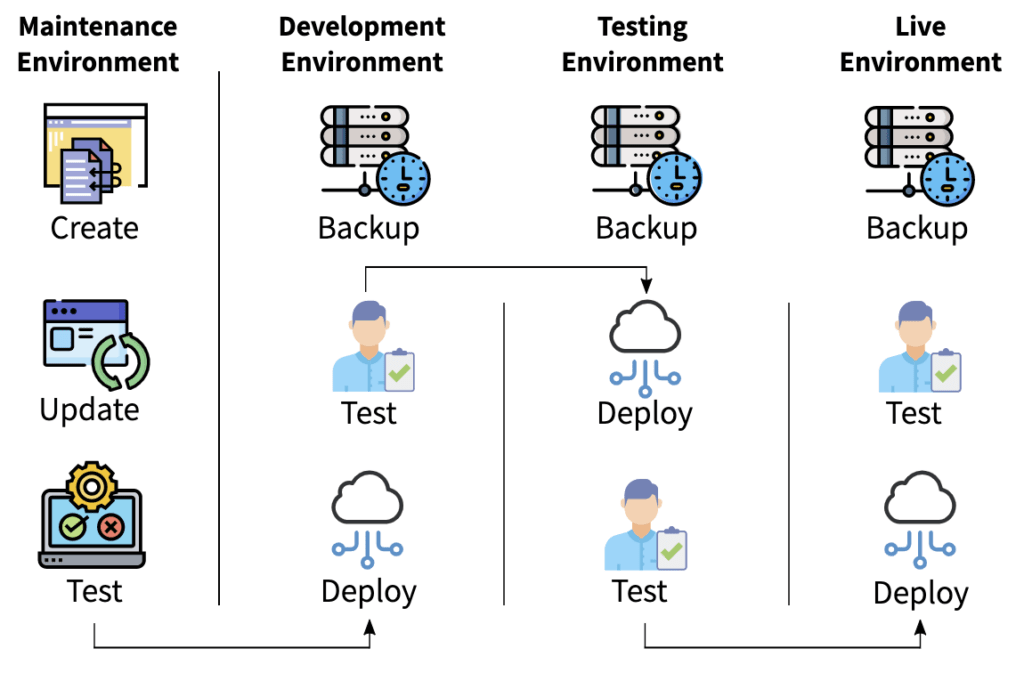
Gone are the days of clicking “Update” and hoping for the best. Let Webidextrous manage your maintenance. We’ll give you back your time and peace of mind.
WAVE (Web Accessibility Evaluation Tool)
Yes, we realize the acronym doesn’t match the full spelling, but WAVE is unmatched in its ease-of-use and attention to detail. Just pop a URL in the box and it will crunch away at your website’s HTML, spitting out a report that will give you lots of advice about what to do to improve your site’s accessibility.
The best thing about this tool is that it’s all visual. It marks up your actual website with icons you can click on to get more information about what is wrong, and what you need to do about it. And it has a browser extension that will annotate accessibility issues for you while you browse.
People involved with the code will enjoy the convenience of the code “drawer” that pops up from the bottom and displays the exact line of HTML code that is part of the issue.
SortSite
What the SortSite accessibility checker and validator lacks in visual tools, it makes up for in thorough reporting. It divides the results into three tiers, from most difficult to use (“A”) to least difficult to use (“AAA”). Each line item reported includes a link to the exact part of the HTML5/WCAG guidelines that specifies what needs fixing.
Again, just put your URL in the box and click “Test Site” and the tool will crawl the first 10 pages it finds on your site (free version) generating an analysis of what needs updating on each page. If you want to scan more pages, you’ll need to download the trial software (up to 10,000 URLs) or upgrade to OnDemand Suite (between $49 and $299 per month for up to 10 users).
W3C Web Accessibility Initiative Tools List
The above two tools should be plenty for most small businesses to get started at least understanding their legal exposure for web accessibility. But once you get to the development level, you or your developer are going to need an extensive list of tools for all the different ways that specific issues can be handled.
For that, you should bookmark the W3C Web Accessibility Initiative’s Evaluation Tools List. As of this writing, there are 128 total tools listed and linked that will help you in every conceivable situation you find yourself in. On the left-hand side of the page you can filter by guidelines, languages, type of tool, technology, ways the tool can assist you, what a tool automatically checks, and the type of license (commercial, enterprise, free, etc.)
To narrow it down for you right off the bat, typically you’re going to want to conform to the latest guidelines. So start there by checking the “WCAG 2.1 — W3C Web Content Accessibility Guidelines 2.1” box, which will filter the list down to about 17 tools. Then choose from the other filter checkboxes to narrow the list down further until you find exactly the tools you need to get the job done.
If you get stuck or decide this is all too overwhelming, we can help. Just email or call us at (847) 321-0289.
Rob Watson
Latest posts by Rob Watson (see all)
- SEO Learning Outline: 10+ Tips to Supercharge Your Neglected Websites - March 16, 2024
- What are session cookie hacks and why should WordPress users care? - March 8, 2024
- More effective AI: 5 ways your chatbot could be harming your business - February 17, 2024
- 2023 WordPress Maintenance: Critical Issues in Security and Performance - December 4, 2023
- Why Maintenance Matters: How WordPress 6.4 and cURL Broke Sites - November 9, 2023





0 Comments