What is Page Speed?
Page speed is how long it takes for a website’s page content to fully load. Since we live in a world where people value instant gratification, faster is better. According to a Google page speed survey, over half of web users expect a page to load in 3 seconds or less. If a page doesn’t load within 3 seconds, they tend to abandon the site.
How long do most websites take to load?
Many base their standards on a study conducted by Geoff Kenyon where he compares page load with the speed of the rest of the web:
- if the site loads in 5 seconds, it is faster than about 25% of the web
- if the site loads in 2.9 seconds, it is faster than about 50% of the web
- if the site loads in 1.7 seconds, it is faster than about 75% of the web
- if the site loads in 0.8 seconds, it is faster than about 94% of the web
So how can you determine where your website speed stands?
How to Determine Your Page Speed and Score
Here’s how to determine how your website speed compares:
- Go to your website’s Google Analytics Site Speed reports. These reports will tell you how well your site has performed over different time periods and how fast your load speed is for each of your pages.
- Go to Google’s PageSpeed Insights Tool and enter your URL. This gives you a report card on the performance of your website on both mobile devices and desktops. The report will also give you recommendations on how you can improve your website’s speed.
- Try Pingdom’s website speed test to find out your website’s speed, rank, and percent faster compared with the average of Pingdom’s tested websites.
- Use GTMetrix for a comprehensive overview of your site’s speed optimization status.
Note: Don’t feel confused if you see different speed times on Pingdom and Gtmetrix. Pingdom will show you load time as the time it takes to show the first result of your website (this is what you should pay attention to since its what Google uses) GTmetrix will show you full load time (the time it takes to show the full page with full functionality). For further understanding, it always helps to see the speed waterfall from both tools.
Why Does Page Speed Matter?
Closing the gap between what users expect (2 seconds) and the average website load time (5 seconds) is the purpose of optimizing page speed, and we’ll outline these tactics later. But why does page speed even matter? There are three main reasons that are interconnected:
1. Slow Speed Kills UX
You should care about your user’s experience, which is impacted by website speed, so we’ll start here. People don’t have the patience for slow loading websites anymore. In the long-gone days of dial-up connections, people had a little more tolerance, but that doesn’t exist anymore. Nowadays, people are constantly online and you’ve only got 3 seconds maximum to display your page or you’ve lost them. If a website takes longer than 3 seconds to load, it’s going to cause a poor user experience, and the expectations are only going to increase.
2. Slow Speed Kills SEO
User experience is the reason why there are SEO implications on site speed. Google uses site speed as one of the factors to rank your website. You need to make sure your website loads quickly.
3. Slow Speed Kills Conversions
You should pay attention to your site’s speed because of the effect it has on conversions. You won’t be able to move people through your funnel if each step takes forever to load. Your super-fans might be willing to wait, but new hesitant customers prone to buyers-remorse will abandon your funnel.

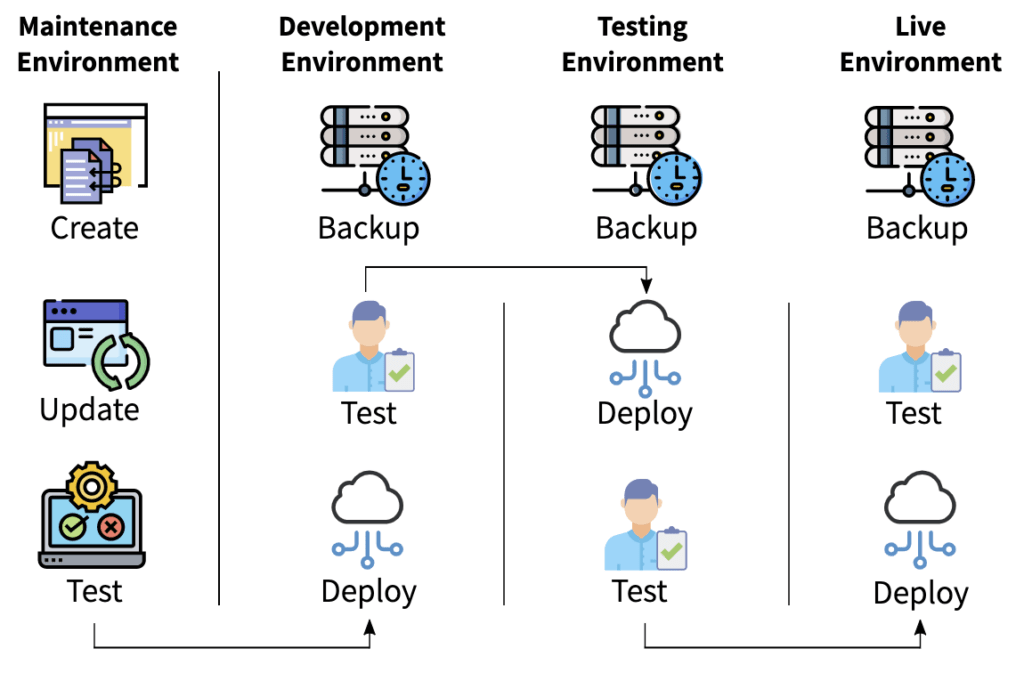
Gone are the days of clicking “Update” and hoping for the best. Let Webidextrous manage your maintenance. We’ll give you back your time and peace of mind.
How Much Does Page Speed Matter?
In the past few years, I’ve educated site owners on the importance of page speed. Perhaps, in some cases, I overeducated some and they developed anxiety over how important page speed is to the overall ranking factors. If you’re staying awake at night because you can’t seem to get an “A” grade on every item GTMetrix is measuring, perhaps “Why You Shouldn’t Care About Google PageSpeed Insights” will help you get more sleep.
8 Tactics to Make Your Website Load Faster
Speeding up your website might take a few steps. For a small site, you might only need to try a few of the tactics on the following list. However, larger and older sites that have a lot of code and content may require you to test several tactics from the list.
1. Leverage browser caching:
 Your browser will often cache pages when you visit sites to help speed up load time. When a user visits a web page, browser caching stores webpage resource files on a local computer. To leverage browser caching, you will have to instruct browsers on how their resources should be handled.
Your browser will often cache pages when you visit sites to help speed up load time. When a user visits a web page, browser caching stores webpage resource files on a local computer. To leverage browser caching, you will have to instruct browsers on how their resources should be handled.
When the response time from your server does not include caching headers or if resources are specified to be cached for a short time, things can slow down. If you want your pages to load much faster so you can have repeat visitors, leverage caching.
2. Optimize images:
 The faster your images load, the faster your site loads. According to Google, “…images often account for most of the downloaded bytes on a page. As a result, optimizing images can often yield some of the largest byte savings and performance improvements.”
The faster your images load, the faster your site loads. According to Google, “…images often account for most of the downloaded bytes on a page. As a result, optimizing images can often yield some of the largest byte savings and performance improvements.”
This means that when images on your pages are optimized to reduce their file size without sacrificing image quality, you’ll see some big improvements.
3. Minify HTML, CSS & JavaScript:
 Minifying takes away any unnecessary characters that are not required for the code to execute. You can remove sources of redundant data like code comments, formatting, and unused code. You can also use shorter variable and function names.
Minifying takes away any unnecessary characters that are not required for the code to execute. You can remove sources of redundant data like code comments, formatting, and unused code. You can also use shorter variable and function names.
4. Enable gzip compression:
 Use gzip compression to drastically reduce file sizes sent from your server when a user visits your website. This can speed things up drastically. GTMetrix notes that “The reason gzip works so well in a web environment is because CSS files and HTML files use a lot of repeated text and have loads of whitespace. Since gzip compresses common strings, this can reduce the size of pages and style sheets by up to 70%!”
Use gzip compression to drastically reduce file sizes sent from your server when a user visits your website. This can speed things up drastically. GTMetrix notes that “The reason gzip works so well in a web environment is because CSS files and HTML files use a lot of repeated text and have loads of whitespace. Since gzip compresses common strings, this can reduce the size of pages and style sheets by up to 70%!”
5. Reduce server response time:
 Server response time is how long it takes for a web server to respond to a browser request. This is an important issue to address because if your server response time is slow, your pages will load slow, no matter how optimized they are for speed. Google recommends reducing your server response time under 200ms. So how do you accomplish this?
Server response time is how long it takes for a web server to respond to a browser request. This is an important issue to address because if your server response time is slow, your pages will load slow, no matter how optimized they are for speed. Google recommends reducing your server response time under 200ms. So how do you accomplish this?
6. Avoid landing page redirects:
 When you have multiple redirects from the given URL to the final landing page, your site can slow down considerably. It triggers a redirect loop that takes time to process.
When you have multiple redirects from the given URL to the final landing page, your site can slow down considerably. It triggers a redirect loop that takes time to process.
Examples of redirects that can slow things down:
example.com → m.example.com/home – multi-roundtrip penalty for mobile users.
example.com → www.example.com → m.example.com – very slow mobile experience.
7. Prioritize visible content:
 You’ll receive this exact message from Google’s PageSpeed tool when additional network round trips are required to render the above the fold page content. This “above the fold” content is what you see on a device when you visit a website. You should prioritize visible content so that essential elements on your website display first (and promptly) for viewers. You should defer secondary page elements like analytics javascript, social sharing plugins, etc.
You’ll receive this exact message from Google’s PageSpeed tool when additional network round trips are required to render the above the fold page content. This “above the fold” content is what you see on a device when you visit a website. You should prioritize visible content so that essential elements on your website display first (and promptly) for viewers. You should defer secondary page elements like analytics javascript, social sharing plugins, etc.
8. Eliminate render-blocking JavaScript and CSS in above-the-fold content:
 JavaScript and CSS resources often prevent your page from displaying until the page is fully loaded. This is often a great idea since the premature display of your above the fold content doesn’t always look pretty. However, this is a common message you’ll get from Google about site speed and addressing it can really improve your website’s speed.
JavaScript and CSS resources often prevent your page from displaying until the page is fully loaded. This is often a great idea since the premature display of your above the fold content doesn’t always look pretty. However, this is a common message you’ll get from Google about site speed and addressing it can really improve your website’s speed.
Note: This is the most complicated thing to fix for most people. There are WordPress plugins that just do it. But, if you’re not careful in following the plugin vendor recommendations they can make your site look very jumbled on every load.


0 Comments